
In SharePoint development, most of the time we are interact with data retrieved from SharePoint lists. There are multiple ways of retrieving list name/ID, some time its by hardcoded within the code, sometime retrieved using a some configuration file (older days) or by using a custom web part properties using a text field or a list picker control. Today I am sharing the integration of PropertyFieldListPicker control in Property pane for a SPFX webpart to select the list dynamically without any hurdle.
You would need to install PnP property control on your web part solution. Use below cmdlet to install the the PnP property control:
npm install @pnp/spfx-property-controls --save --save-exact
After the controls installation, import IPropertyPaneConfiguration and PropertyPaneTextField in web part class file inheriting from BaseClientSideWebPart.
import {
IPropertyPaneConfiguration, PropertyPaneTextField } from '@microsoft/sp-property-pane';
I have added a string variable ListID to the react properties interface also to web part class so I can use it in property pane configuration and will use it in the Functional logic file (.tsx).
Select Lists from PropertyFieldListPicker Control
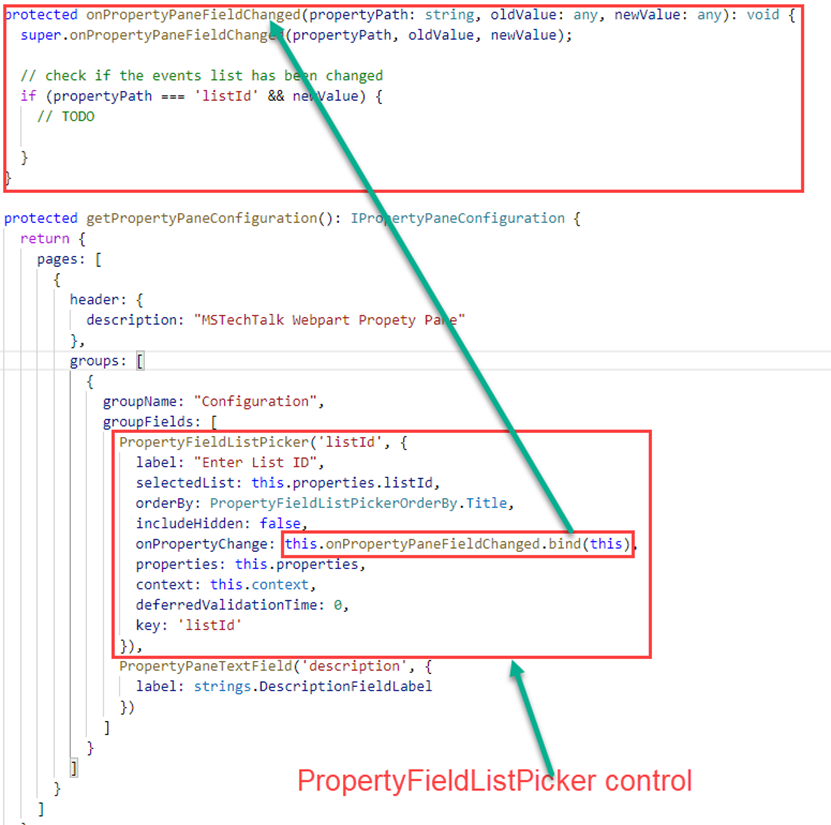
Now go to the getPropertyPaneConfiguration and below code snippet, this will help you to retrieve all the lists and libraries from the site where you have added the web part.
PropertyFieldListPicker('listId', {
label: "Enter List ID",
selectedList: this.properties.listId,
orderBy: PropertyFieldListPickerOrderBy.Title,
includeHidden: false,
onPropertyChange: this.onPropertyPaneFieldChanged.bind(this),
properties: this.properties,
context: this.context,
deferredValidationTime: 0,
key: 'listId'
})
Multi select Lists from PropertyFieldListPicker Control
You can also pass string arry to the selectedList property if want to select multiple lists, for that you also need to enable multiSelect property for the PropertyFieldListPicker control.
You will get the ListID for the selected list which you can pass to the functional logic class where you will have all the HTML and component logic. I n below screenshot you can also see on property change event which can also be used to perform any action based on the requirements.











No Comments